来月から都内でエンジニアとして働くことになりました。
これまでポートフォリオだったり、スクールのカリキュラム内でアプリをつくる時は
「自分が知っていて慣れているやり方」に偏ってしまうことが多かったのですが、
今後エンジニアになる以上、
「もっと便利な方法はないか」「もっと楽にできないか」
ということは常に考える必要があるな、と思っています。
要は、初学者のフェーズを抜けるために自分に必要なのは、
作業効率化を測るために「最速かつ最も楽な方法」を身に着けるべき
と自覚しています。
そのうちの第一歩として考えているのが、
実現したい操作を出来るだけCUIで行うこと。
今までの自分
- ファイルの編集はほぼ全てエディタで行う
- GitHubはGitHubDesktopとブラウザでの操作を併用(一番ダメ?)
- DBのテーブル構造の確認はSequel Proを使用
一つのアプリケーションを作成するのに、
VScode、ターミナル、GitHubDesktop、Sequel Pro、ブラウザ
をあっちこっち行き来している状況です。
仕事で扱うような大規模な案件ではこの方が良いのかもしれないけど、
多分私が一人でつくるレベルだったら
出来るだけターミナルでの操作に集約した方が効率的な気がする...。
なりたい自分
- ファイルの作成、中身の編集は出来るだけLinuxコマンドやvimで行う
- GitHubDesktopからの卒業、ブラウザは確認程度(コードレビュー除く)
- DBの中身を確認したい時もターミナルを使う
とりあえずやってみる
とりあえず、Railsでテストアプリを作ります
$ rails new test_app -d mysql
$ cd test_app/
ここまではいつも通り。
(ソースコードをベタ貼りするのもやめないとな・・・)
次にコントローラーとアクションを作成します
$ rails g controller articles index new create
今まではコントローラーだけ作って、そのあとに
エディタを開いてアクションを記述ってやってたんですけど
なんだ、アクション名後ろに羅列するだけで行けるんだ。簡単じゃん!!
え、しかもよく見たらviewとroutesも作ってくれてる!神すぎ!(遅)
※実際routesはresources ~ onlyで書き換えた方が良いけど
2019/9/2追記
Railsチュートリアルをやってて気づきました、
この方法でアクションも同時作成すると、テストファイルの作成と
各アクションに対応するテストの記述まで
自動でやってくれてた、、神。
次にモデル作成します
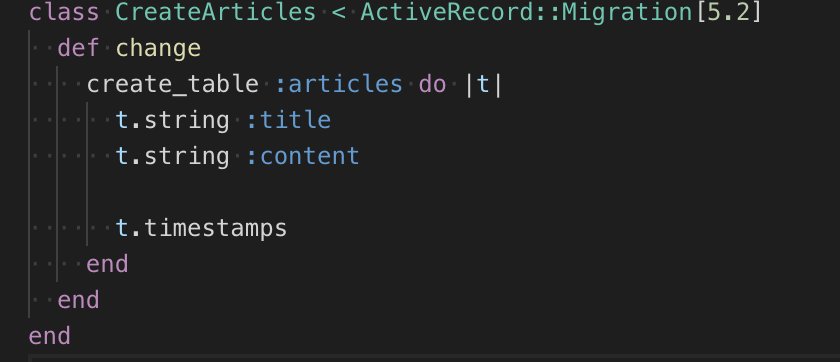
$ rails g model article title:string content:string
今までは複数カラムがある時は先にモデルだけ作って、
マイグレーションファイルを開いてカラムを記述してました。
なんだ、これも羅列しちゃえば良いんだ。(遅)
オプションつけたい時はどうすれば良いのかな?と思い、やってみる
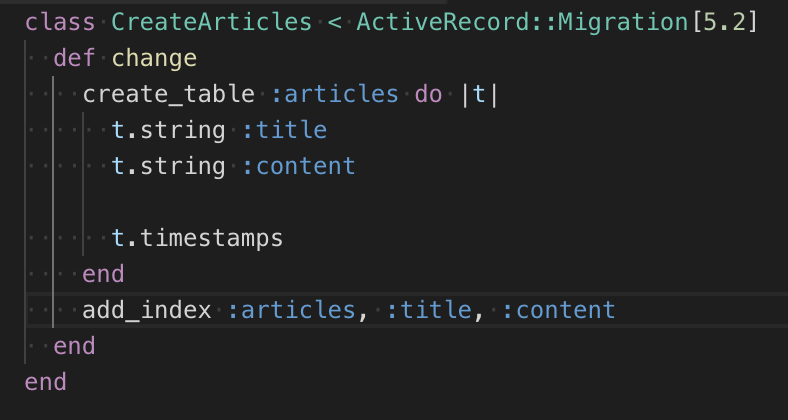
$ rails g model article title:string:index content:string:index
お、ちゃんとadd_indexが指定されています。
not nullはどうやって指定するんだろ・・・と思って調べたものの
みんなその辺のオプションはファイルができてから追加しているようで、
見つけられませんでした・・・悲しい。
色々やってくれるRailsだからこの変もできる気がするんだけどな〜。
今度きちんと本買ってきて調べよう。
あとmkdirでファイルの作成もしてみました
コントローラーやモデルの影響のないところで、と考えた結果
ja.ymlでも作ってみようかな〜と。
$ cd config/locales
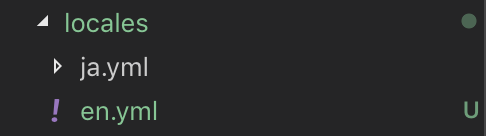
$ mkdir ja.yml
リターン押しても今までのようにcreateとかって表示されず、
ん??と一瞬なりましたが、エディタを確認すると
おお。ちゃんとできている!!
あれ?拡張子あってるのにアイコン?みたいなやつが反映されてない。
調べてみると、mkdirコマンドはディレクトリの作成に使用するもので
ファイルそのものをつくるものではないらしい、勘違いしていた、、、。
2019/9/2追記
ファイルの新規作成は「touch」コマンドでした。
$ touch config/locales/ja.yml
で作成できるはずです。
と、本当に初歩的なことですが色々試してみることで
なんだ〜こっちのが楽じゃん、って発見できることは大事だなーと思いました。
DBの中身も覗いてみたかったけど、そろそろ出かけなきゃ・・・
明日からも引き続き、いじいじしてみます!!