今日、ポートフォリオをデプロイしました。
作成中ではあるもののアジャイル型で・・・ということで。
デプロイに関してはほぼ未経験。
スクールのチーム開発では、デプロイ担当さんが大変そうにやってるのを
ふーん・・・って聞いているのが精一杯でした
※その前の個人カリキュラムでAWS(EC2)触ってるけど、
何が何だかよく分からないまま進めていた&時間が経って忘れた
今回、すっかり忘れてしまっているAWSを強化したい気もしましたが
herokuがサクッとデプロイできて簡単らしいという噂を聞いて、
今回はスピード重視&前からheroku気になっていたので使ってみました。
herokuのインストールとかは今回割愛して
自分が最も詰まったアセットパイプラインについて残しておこうと思います
herokuログイン〜デプロイ
まず、以下を参考にして一通り行いました
とりあえずデプロイできた。
※デプロイできるまでも、bundlerのバージョンや
gemfileへのpg/sqlite3の書き込みとかでだいぶ手こずりましたがwそれは省略
やっとできた!!と思っていたら見たことのあるあれ
We're sorry, but something went wrong.
・・・。
とりあえずログを見てみます
$ heroku logs
すると以下のエラーが確認できます
ActionView::Template::Error (The asset "top_1.jpg" is not present in the asset pipeline.):
アセットパイプラインがおかしいらしい。
これはチーム開発でAWSを使ってた時もチームでざわざわしたので
なんかRailsだとこうなってしまうというのだけ覚えてました。
本番環境になるとそれまでassets/images/配下にあったファイルのディレクトリが変わってしまい、
それによりimage_tagの中身とかが無いよーって言われてしまうエラー。
25: .product-box
26: = image_tag('top_1.jpg', alt: 'product-img', class: 'product-box__img')
27: %ul.product-box__description
28: %li.product-name 幕の内弁当
29: %li.product-price ¥1,080-
その少し下を見ると、やっぱり幕の内弁当のimage_tagが怪しい。
alt属性出してくれるとかじゃなく、画像が見つからないだけでsorryされてしまうんだよね
じゃあどうすればいいんだ・・・と調べたところ、
アセットパイプラインの設定をいじれば良いらしい
config/environments/profduction.rb
config.assets.compile = true //デフォルトのfalseをtrueに変更
もう一度コミットして
$ git commit -m 'edit assets complie' (コミットメッセージは何でも良い)
プッシュしたら
$ git push origin master
もう一度デプロイ
$ git push heroku master
まだだめらしい。
こんな記事を見つけたので、根気よく一つずつ紐解いていくことにしました
この記事、分かりやすくてとても参考になりました。
ただ一つずつ確認してみるも、やっぱり結果は同じでsorryのまま。
自分一人じゃどうにもならないので、スクールの同期に助けを求めたところ
デプロイするとassetsの中身がpublicに移動しますよね、というヒントをいただく。
そういえばチーム開発の時もそんなこと言ってた・・・!(遅い)
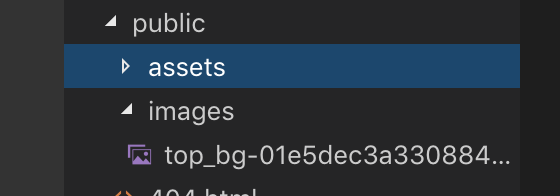
エディタの下の方にあるpublicをみてみると、
確かにimageのみならず元々assets配下にあったjsやcssが全部、
ごっちゃになってまとめて入れられている。
同期によると
public配下にimagesディレクトリを作って、その中に該当ファイルを移動すれば
前はできたらしい。
(さっきの幕の内弁当ではなく、トップページの背景画像に設定してるやつで紹介)
もう一度コミット、プッシュ、デプロイ
やはり変わらない・・・
そこで私は気付いた
あれ?
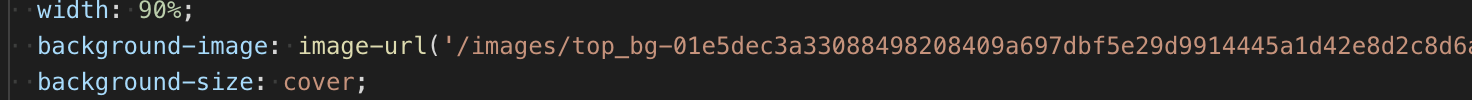
自分でつけた'top_bg'というファイル名の後ろに
変な数字とアルファベットの羅列がついてる。
これファイル名変えたらいけるんじゃ無いの・・・?
いけました!!!
自分一人でやっていたら、public配下〜とか気がつかなかったので
ヒントをくれたスクールの同期に感謝です・・・。
後で整理できたことですが、
デプロイするとassets配下が一つにまとまった状態でコンパイルされる
→public/assets配下にバラけた状態で戻される
とのこと。
一回一つにまとまっちゃったのをバラす関係で、
元々assets配下にあった時のようなjavascriptやstylesheetなどのフォルダ管理まではされないらしい。
総括すると、だいぶ前の記憶ですが
herokuでのデプロイの方が、AWSよりかなり簡単にできました。
AWSはNginxがどう、Unicornのkillを忘れてる、EC2インスタンスどうこう
って意識しなきゃいけないことが色々あったのに比べて、
herokuでのデプロイはgitが一通り分かっていればすぐできちゃうかなーという感じです
私はgitも普段GitHubDesktopを使用していてあまり理解できていなかったので
今回少し勉強になりました。
最後の方にこの記事を見つけて、
もっと早くからこれに出会いたかった・・・と思った。
ただ私がつまづいたファイル名のことを書いている記事は結局なかったので、
誰かの助けになれば良いなーと思います。